If you haven’t already read the intro to this tutorial, you can find it here. In it we are introduced to sprite sheets, what they are, and some examples for where to use them.
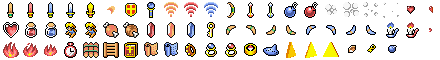
One of those examples included combining many assets into a single sprite sheet. We can then extract a portion of this bitmap as its own unique element and use it as if we had loaded it separately. This kind of sprite sheet could be used for a variety of things. Maybe you’re designing an interface and you want to group similar UI elements in order to load them all at once. You could also find yourself developing a game in which there are many items for the player to collect and you need an easy way to organize them. The example below shows such a sprite sheet:

Images © Nintendo
Extracting Sprites
Like we mentioned above, this kind of sprite sheet would be the most useful to us if we had a way to extract an individual element from it. Thankfully with the help of some code and a little Triforce of Wisdom we can do just that.