Sorry about the downtime everyone! I had a bit of a hiccup while switching the site to a new hosting provider.. Please let me know if anything looks out of order. Thanks!
Unity3D: Unlit Alpha Mask Shader
Over the past several years working in Unity many of my projects have involved some kind of mixed reality, augmented reality, transparent MovieTexture, or something of the sort. One custom shader that I have reused a lot for these effects is an unlit alpha mask shader. Alpha masking is simply setting the opacity of a texture’s pixels, usually with a separate texture map.
I’m certainly no Unity shader expert, but creating this shader is relatively straightforward if we start with the right foundation. In this case we’ll be modifying the closest thing to what we want – Unity’s own unlit alpha shader. We’ll start with the completed version and then explain how it was modified from the source.
Unity3D: Auto Scale GUI
As this is my very first post on anything Unity3D related, I thought I would share this: The single, most powerful bit of code that I use. Every day. It’s not really that complicated, but before I discovered it coding for Unity’s GUI was a bit less pleasant.
What I’m referring to is a little tidbit that scales the entire GUI based on the resolution that the graphics were authored at. So without further ado..
Continue reading
Where Have You Been?
So I’ve been gone quite a little while.. It’s nothing personal, I’ve just had my hands in so many things and finding the time..
Anyways, I’ve been up to a lot of cool stuff! Upgraded job positions. Spent some time working with the Unreal engine. Made a big shift towards Unity3D. Finished up and started a couple huge multi-year projects. Got a motorcycle. Grew an awesome garden and beard. Good stuff.
I’ve been working on some libraries I’d like to share bits of. Also, to show a lot of recent Unity stuff. And don’t think I’ve forgotten about those Spritesheet tutorials. I’ve got about a billion requests for those.
Hope to add some stuff soon!
Ben
AS3: SpriteSheet Class – Extracting Sprites
If you haven’t already read the intro to this tutorial, you can find it here. In it we are introduced to sprite sheets, what they are, and some examples for where to use them.
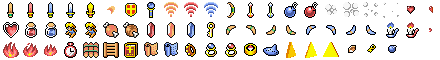
One of those examples included combining many assets into a single sprite sheet. We can then extract a portion of this bitmap as its own unique element and use it as if we had loaded it separately. This kind of sprite sheet could be used for a variety of things. Maybe you’re designing an interface and you want to group similar UI elements in order to load them all at once. You could also find yourself developing a game in which there are many items for the player to collect and you need an easy way to organize them. The example below shows such a sprite sheet:

Images © Nintendo
Extracting Sprites
Like we mentioned above, this kind of sprite sheet would be the most useful to us if we had a way to extract an individual element from it. Thankfully with the help of some code and a little Triforce of Wisdom we can do just that.